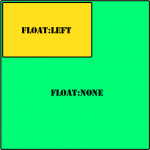
A propriedade float no css é crucial pra quem pretende seguir na criação de html e desenvolvimento web. É praticamente impossível criar um layout “tableless” (sem tabelas), sem entender como funciona a propriedade float. E realmente, em alguns pontos ela pode chegar a confundir um pouco quem esta iniciando no desenvolvimento web. Float significa “flutuar”, ou seja, [&hellip
Read More…
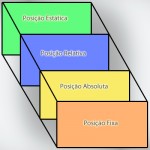
É imprescindível dominar a propriedade position do css pra quem quer montar Layouts mais profissionais, ou até para conseguir alguns efeitos bacanas com jquery . Vamos entender como funcionam cada uma delas, que são static, relative, absolute e fixed: CSS Position Static: .classe{position:static;} Essa é a propriedade padrão, não é necessário declará-la, a menos que [&hellip
Read More…